Description
Kit de aseo para mascotas, cortapelos de succión al vacío 99% para mascotas con 5 herramientas de aseo probadas para perros, gatos y otros animales
Acerca de este artículo:
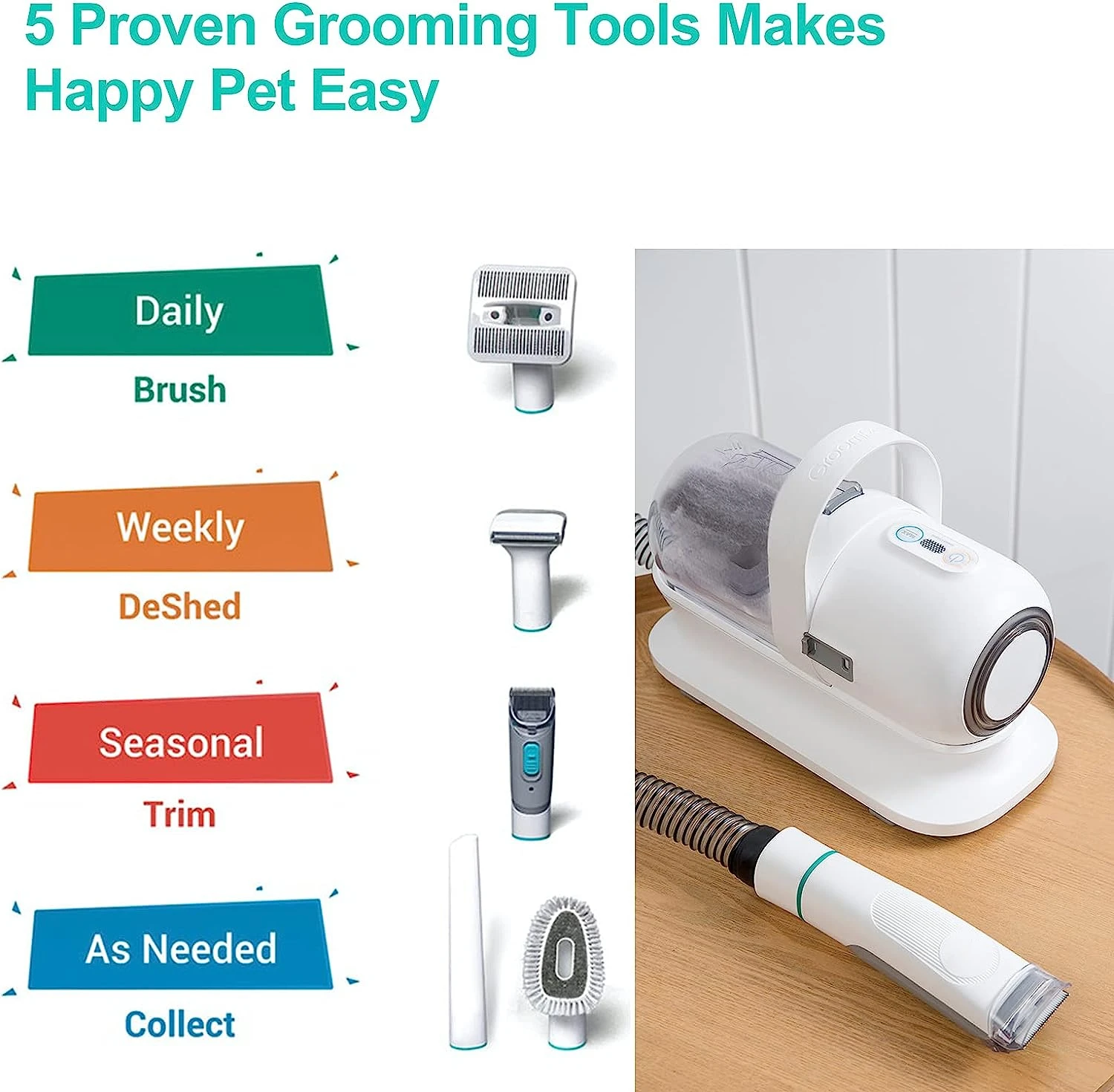
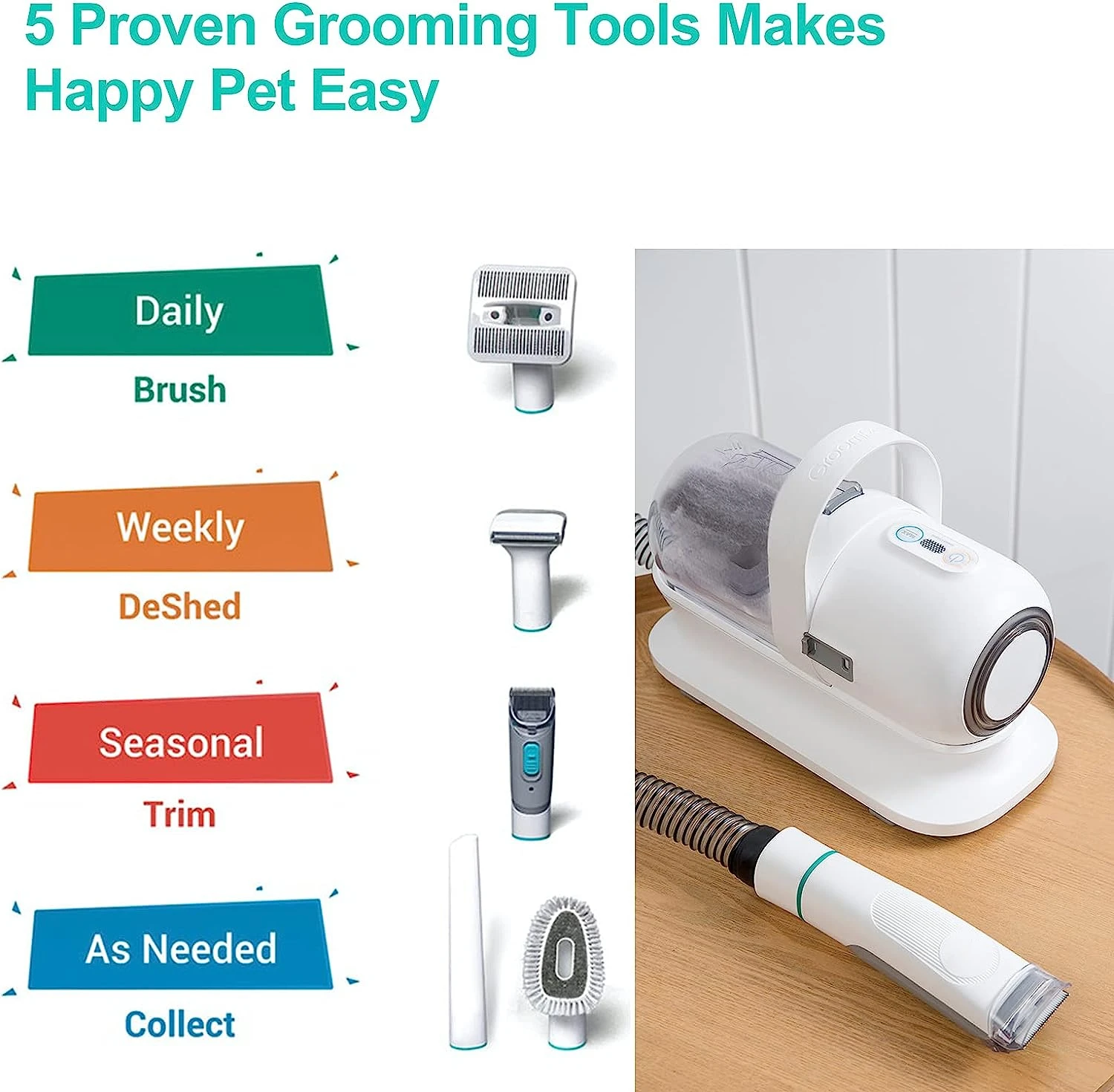
【Aseo profesional todo en uno】Esta maquinilla para el cuidado de mascotas viene con 5 herramientas probadas: cepillo de aseo y cepillo de limpieza para ayudar a prevenir daños en la capa superior mientras promueve un suave, suave, piel y pelaje más saludables para su mascota; La cortadora eléctrica proporciona un excelente rendimiento de corte; El cabezal de la boquilla y el cepillo de limpieza se pueden utilizar para recoger el pelo de las mascotas que cae sobre la alfombra, el sofá y el suelo.
【Kit de aseo de mascotas vacuable】: Las herramientas tradicionales de aseo doméstico provocan mucho desorden y pelo en el hogar. Pero nuestro kit de aseo con función de vacío recoge el 99% de pelo de las mascotas en un recipiente al vacío mientras recorta y cepilla el pelo, lo que puede mantener su hogar limpio, Y no hay más pelo enredado y no más montones de pelo extendiéndose por toda la casa.
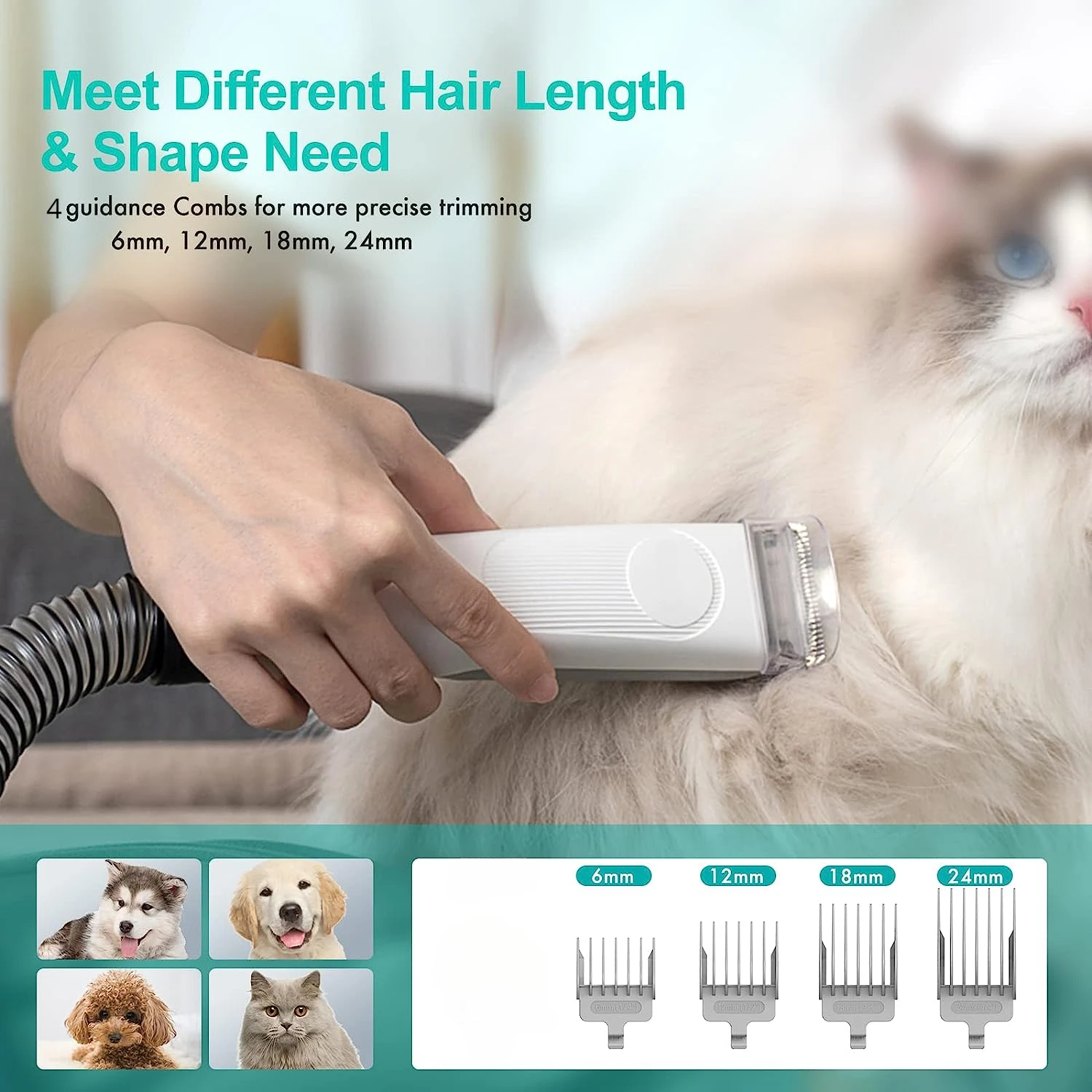
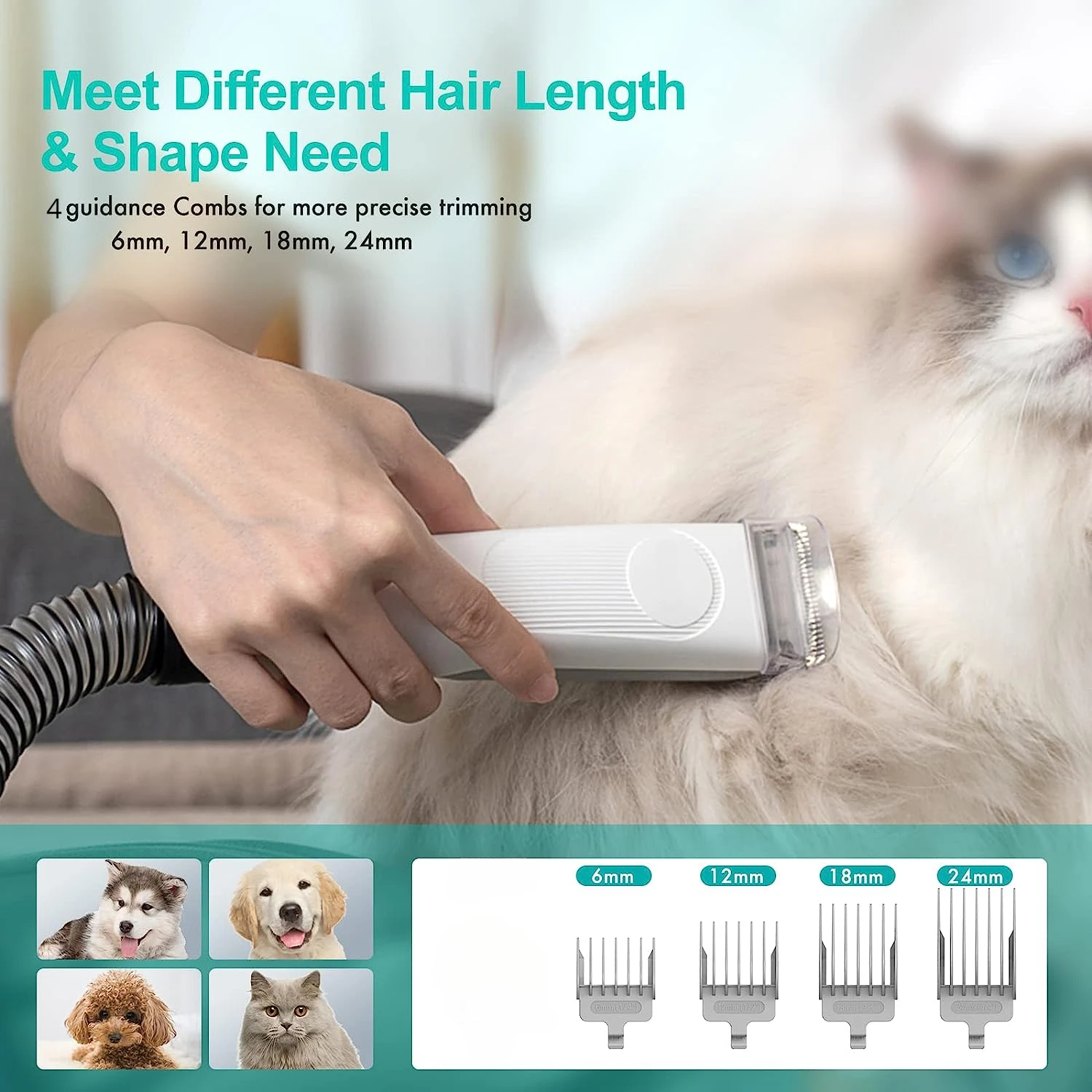
【 4 peines protectores de comodidad】: El peine de recorte ajustable (6mm/12mm/18mm/24mm) es aplicable para cortar cabello de diferentes longitudes. Los peines guía desmontables están hechos para cambios de Peine rápidos y fáciles y una mayor versatilidad.
【Diseño de Bajo ruido】: maquinilla para mascotas para perros con diseño de bajo ruido para ayudar a la mascota a sentirse a gusto y sin miedo al corte de pelo. Sugerimos arreglar a su mascota con nuestro cepillo antes de recortar el pelo de la mascota, tratar a su mascota con pequeños bocadillos para evitar que su mascota se ponga nerviosa debido al ruido de la aspiradora, lo que definitivamente hace que la experiencia de aseo sea aún más agradable.






Acerca de este artículo:
【Aseo profesional todo en uno】Esta maquinilla para el cuidado de mascotas viene con 5 herramientas probadas: cepillo de aseo y cepillo de limpieza para ayudar a prevenir daños en la capa superior mientras promueve un suave, suave, piel y pelaje más saludables para su mascota; La cortadora eléctrica proporciona un excelente rendimiento de corte; El cabezal de la boquilla y el cepillo de limpieza se pueden utilizar para recoger el pelo de las mascotas que cae sobre la alfombra, el sofá y el suelo.
【Kit de aseo de mascotas vacuable】: Las herramientas tradicionales de aseo doméstico provocan mucho desorden y pelo en el hogar. Pero nuestro kit de aseo con función de vacío recoge el 99% de pelo de las mascotas en un recipiente al vacío mientras recorta y cepilla el pelo, lo que puede mantener su hogar limpio, Y no hay más pelo enredado y no más montones de pelo extendiéndose por toda la casa.
【 4 peines protectores de comodidad】: El peine de recorte ajustable (6mm/12mm/18mm/24mm) es aplicable para cortar cabello de diferentes longitudes. Los peines guía desmontables están hechos para cambios de Peine rápidos y fáciles y una mayor versatilidad.
【Diseño de Bajo ruido】: maquinilla para mascotas para perros con diseño de bajo ruido para ayudar a la mascota a sentirse a gusto y sin miedo al corte de pelo. Sugerimos arreglar a su mascota con nuestro cepillo antes de recortar el pelo de la mascota, tratar a su mascota con pequeños bocadillos para evitar que su mascota se ponga nerviosa debido al ruido de la aspiradora, lo que definitivamente hace que la experiencia de aseo sea aún más agradable.






. 1.-2. 1.-1.-1. Premium-background-wrapper {
Posición: relativa;
}
. 1.-2. 1.-1.-1. Premium-intro-envoltura {
Posición: absoluta;
Anchura: 50%;
Altura: 100%;
Superior: 0;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.right {
Izquierda: 50%;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.right {
Izquierda: auto;
Derecha: 50%;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.secondary-color {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Prémium-intro-Fondo {
Acolchado: 20px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Acolchado-inferior: 10px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Acolchado-inferior: 20px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Línea-altura: 1.5em;
}
. 1.-2. 1.-1.-1. Premium-intro-background.white-background {
Fondo: RGBA (255.255.255, 0,5);
}
. 1.-2. 1.-1.-1. Premium-intro-background.black-background {
Fondo: RGBA (0,0,0,0.5);
}
. 1.-2. 1.-1.-1. Premium-intro-background.black-background,
. 1.-2. 1.-1.-1. H1 DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. H5 DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. ¡Ol!, ¿por qué?, ¿por qué?
. 1.-2. 1.-1.-1. Ul DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. Ol. DE LA. A-list-artículo,
. 1.-2. 1.-1.-1. Ul. De. A-list-item {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Premium-intro-Content-container {
Mostrar: Tabla;
Altura: 100%;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.left. Premium-intro-Content-container {
Acolchado-izquierda: 40px;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.left. Premium-intro-Content-container {
Acolchado-izquierda: 0px;
Acolchado-derecha: 40px;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.right. Premium-intro-Content-container {
Acolchado-derecha: 40px;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.right. Premium-intro-Content-container {
Acolchado-derecha: 0px;
Acolchado-izquierda: 40px;
}
. 1.-2. 1.-1.-1. Premium-intro-Content-columna {
Pantalla: Tabla-celda;
Alineación vertical: medio;
}/**
* Módulos Premium de estilos globales
*/
Aplus-v2. De sktop {.
Ancho máximo: 1464px;
Ancho mínimo: 800px;
Margen-izquierdo: automático;
Margen-derecho: auto;
Word-WRAP: break-Word;
Overflow-wrap: break-Word;
Word-Break: break-Word;
}
/* Deshacer esto para las especificaciones técnicas porque rompe el diseño de la tabla */
. Aplus-v2. desktop. Prémium-APlus. Aplus-tech-spec-table {Word-Break: inicial;}
.. Premium-aplus,
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Premium-aplus.
{Font-family: Arial, sans-serif; }
.. Premium-aplus,
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Premium-aplus.
{Font-family: heredar;}
/* Tipo */
.. Premium-aplus. 500 {font-size: 32px; Line-height: 1.2em; font-weight:;}
.. Premium-aplus. 500 {font-size: 26px; Line-height: 1.25em; font-weight:;}
.. Premium-aplus. 1/2 {font-size: 18px; Line-height: 1.25em; font-weight: 500; }
.. Premium-aplus. 1/2/2 {font-size: 20px; Line-height: 1.3em; font-weight: 300; }
.. Premium-aplus. 1/2 { font-size: 16px; Line-height: 1.4em; font-weight: 300; }
.. Premium-aplus. 300 {font-size: 14px; Line-height: 1.4em; font-weight:;}
.. Premium-aplus. 1/2 {font-size: 16px; Line-height: 1.4em; font-weight: 600; }
.. Premium-aplus. 600 {font-size: 14px; Line-height: 1.4em; font-weight:;}
/* Espaciado */
. 1. 2. 1. 2. 1.-{Relleno: 40px; }
. 1. 2. 1. 2. 1. 2.-1. 2. 1.-1. 2. 1.-1. 2. 2. 1.
. 1. 2. 1. 2. 2.-1. 1.-1. 2. 1.-2. 1.
. 1. 2. 1. 2. 1.-1. 1.-1. 2. 1.-1. 2. 1.
/* Mostrar */
.. Prémium-APlus. Aplus-display-table {Display: table; }
.. Prémium-APlus. Aplus-display-table-cell {Display: Table-cell; }
.. Prémium-APlus. Aplus-display-inline-block {Display: inline-block; }
/* Tabla de visualización Aplus con ancho mínimo de 1000px y llena el espacio restante dentro del Padre */
. Aplus-v2. desktop. Prémium-APlus. Aplus-display-table-ancho {min-ancho: 1000px; ancho: 100%}
/**
* El relleno y el margen para el elemento deben ser 10, 20, 40 o 80 PX. Teniendo EN CUENTA mini 10, pequeño 20, mediano 40, grande 80.
* // **
* Premium-Módulo 11: Preguntas Frecuentes
*/
. 1. 2. 2. 2. 1. 2. 1. 2. 1.
Fondo: # FFF;
Posición: relativa;
}
. 1. 2. 2. 2. 1. 2. 1. 2. 1.
Fondo: #000;
}
. 1.-2. 1.-1.-1. Aplus-pregunta,
. 1.-2. 1.-1.-1. Aplus-respuesta {
Pantalla: bloque;
Anchura: 100%;
Margen: 0;
}
. 1.-2. 1.-1.-1. Aplus-pregunta {
Posición: relativa;
Línea-altura: 25px;
Acolchado-inferior: 10px;
}
. 1.-2. 1.-1.-1. Aplus-respuesta {
Opacidad: 0;
Altura: 0;
-Webkit-transform: translateY(-100%);
-Transformación Moz: translateY(-100%);
-Transformación MS: traducción (-100%);
-Transformación: traducción (-100%);
Transformar: traducir (-100%);
}
. 1.-2. 1.-1.-1. Aplus-activo. Aplus-respuesta {
Opacidad: 1;
Altura: automático;
Altura mínima: 20px;
-Webkit-transform: translateY(0);
-Transformación Moz: traducción (0);
-Transformación MS: traducción (0);
-O-transformada: translateY(0);
Transformar: traducir (0);
-Webkit-transición: opacidad 0,1 s lineal 0,1 s;
-Moz-transición: opacidad 0,1 s lineal 0,1 s;
-Transición MS: opacidad 0,1 s lineal 0,1 s;
-O-transición: opacidad 0,1 s lineal 0,1 s;
Transición: opacidad 0,1 s lineal 0,1 s;
}
. 1.-2. 1.-1.-1. FAQ-Bloque {
Posición: relativa;
Acolchado-izquierda: 100px;
Acolchado-parte superior: 10px;
Acolchado-inferior: 15px;
Acolchado-derecha: 80px;
Cursor: puntero;
Fondo: # FFF;
Borde: 2px sólido # E6E6E6;
Borde-radio: 3px;
Margen-inferior: 10px;
-Webkit-transición: Fondo 0,1 s lineal;
-Moz-transición: Fondo 0,1 s lineal;
-Transición MS: Fondo 0,1 s lineal;
-O-transición: Fondo 0,1 s lineal;
Transición: Fondo 0,1 s lineal;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-Bloque {
Acolchado-izquierda: 80px;
Acolchado-derecha: 100px;
}
. 1.-2. 1.-1.-1. Faq-block.aplus-active {
Acolchado-inferior: 35px;
}
. 1.-2. 1.-1.-1. FAQ-Bloque {
Borde: ninguno;
}
. 1.-2. 1.-1.-1. FAQ-Bloque: después,
. 1.-2. 1.-1.-1. Faq-block: antes {
Ancho: 80px;
Línea-altura: 40px;
Tamaño de fuente: 25px;
Text-align: Centro;
Borde-radio: 3px;
Pantalla: bloque en línea;
Font-Peso: 500;
Superior: 10px;
Izquierda: 10px;
}
. 1.-2. 1.-1.-1. FAQ-Block: después de {
Contenido: "Q";
Fondo: #505050;
Color: # FFF;
Posición: absoluta;
-Webkit-transición: Fondo 0,1 s lineal;
-Moz-transición: Fondo 0,1 s lineal;
-Transición MS: Fondo 0,1 s lineal;
-O-transición: Fondo 0,1 s lineal;
Transición: Fondo 0,1 s lineal;
}
. 1.-2. 1.-1.-1. Faq-block: antes {
Contenido: "A";
Fondo: # F5A623;
Color: # FFF;
Posición: absoluta;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-Bloque: después,
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Faq-block: antes {
Derecha: 10px;
}
. 1.-2. 1.-1.-1. : Después {
Fondo: #404040;
}
. 1.-2. 1.-1.-1. : Antes {
Acolchado-superior: 40px;
-Webkit-transición: relleno-top 0,1 s lineal;
-Moz-transición: acolchado-top 0,1 s lineal;
-Transición MS: relleno-top 0,1 s lineal;
-O-transición: acolchado-top 0,1 s lineal;
Transición: acolchado-top 0,1 s lineal;
}
. 1.-2. 1.-1.-1. FAQ-flecha {
Posición: absoluta;
Superior: 25px;
Derecha: 40px;
Borde: 10px sólido transparente;
Borde-Top-color: #505050;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-flecha {
Derecha: auto;
Izquierda: 40px;
}
. 1.-2. 1.-1.-1. Aplus-activo. FAQ-flecha {
Superior: 15px;
Border-Top-color: transparente;
Borde-fondo-color: # F5A623;
}/**
* Premium-Módulo 14: carrusel
*/
. 1.-2. 1.-1.-1. Aplus-carrusel-contenedor {
Posición: relativa;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-elemento {
Posición: relativa;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-paginación-envoltorio {
Posición: absoluta;
Superior: 92%;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Texto-panel-contenedor {
Alineación vertical: medio;
Text-align: izquierda;
Anchura: 50%;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Texto-panel-contenedor {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Media-placeholder {
Relleno inferior: 75%; /* Relación de aspecto 4:3 para vídeo e imagen */
}
. 1.-2. 1.-1.-1. Contenedor de medios {
Posición: absoluta;
Superior: 0;
Anchura: 50%;
Altura: 100%;
Acolchado-Fondo: 5%;
}
. 1.-2. 1.-1.-1. Título {
Acolchado-inferior: 20px;
}
. 1.-2. 1.-1.-1. Carrusel-izquierdo {
Margen-superior: 17%;
}
. 1.-2. 1.-1.-1. A-carrusel-derecho {
Margen-superior: 17%;
}
. 1.-2. 1.-1.-1. A-carrusel-Col {
Altura: 10%;
}/**
* Premium-Módulo 12: carrusel de navegación
*/
. 1.-2. 1.-1.-1. Aplus-carrusel-Tarjeta {
Posición: relativa;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-contenedor {
Posición: relativa;
}
. 1.-2. 1.-1.-1. Aplus-image-carrusel-contenedor {
/* Coincide con la relación de aspecto de la imagen de escritorio cargada a través del editor (1464px x 600px) */
Acolchado-TOP: Calc (600 / 1464*100%); /* ~ 40.983% */
Altura: 0;
}
. 1.-2. 1.-1.-1. Aplus-image-carrusel-container DIV {
Posición: absoluta;
Anchura: 100%;
Altura: 100%;
Superior: 0;
Izquierda: 0;
}
/* Anular estilos AUI. Intenta mal medir las alturas de los toboganes antes de esperar hasta que se carguen las imágenes. */
. 1.-2. 1.-1.-1. A-carrusel-viewport {
¡Altura: 100%! Importante;
}
. 1.-2. 1.-1.-1. Aplus-card-image IMG {
Anchura: 100%;
Altura: automático;
}
. 1.-2. 1.-1.-1. Aplus-card-detalles-envoltorio {
Posición: absoluta;
Superior: 0;
Anchura: 50%;
Altura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-card-detail {
Mostrar: Tabla;
Anchura: 100%;
Altura: 100%
}
. 1.-2. 1.-1.-1. Tarjeta-Descripción {
Text-align: izquierda;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Tarjeta-Descripción {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Aplus-table-cell {
Pantalla: Tabla-celda;
Alineación vertical: medio;
}
. 1.-2. 1.-1.-1. Aplus-text-background {
Acolchado: 20px;
}
. 1.-2. 1.-1.-1. Aplus-text-background-color {
Fondo: RGBA (0, 0, 0, 0,5);
}
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color H1,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color H5,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color ol,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color UL,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color ol. A-list-artículo,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color UL. A-list-item {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Descripción {
Acolchado-parte superior: 20px;
}
/* NAV */
. 1.-2. 1.-1.-1. Aplus-carrusel-Acciones {
Posición: absoluta;
Superior: 20px;
Anchura: 100%;
Text-align: Centro;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn {
Pantalla: bloque en línea;
Margen: 7px 10px;
Cursor: puntero;
Borde-radio: 30px;
Borde: 2px sólido #000;
Línea-altura: 2.5em;
Ancho mínimo: 200px;
Color de fondo: # FFF;
Espacio en blanco: Nowrap;
Color: #000;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-índice {
Pantalla: Ninguna;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.aplus-active {
Borde-color: # FFF;
Color de fondo: #000;
Color: # FFF;
}
/*
* Plantilla de régimen específica css
*/
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen {
Text-align: izquierda;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-goto-btn.regimen {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Aplus-carousel-actions.regimen {
Text-align: derecha;
Superior: 50%;
Ancho: 250px;
Derecha: 75px;
-Webkit-transform: translateY(-50%);
-Transformación Moz: translateY(-50%);
-Transformación: traducción (-50%);
Transformar: traducir (-50%);
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-carousel-actions.regimen {
Text-align: izquierda;
Superior: 50%;
Izquierda: 75px;
Derecha: auto;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen {
Pantalla: bloque en línea;
Margen: 10px 10px;
Cursor: puntero;
Borde-radio: 30px;
Borde: 2px sólido #000;
Línea-altura: 2.5em;
Ancho: 220px;
Color de fondo: # FFF;
Espacio en blanco: Nowrap;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen.aplus-active {
Borde-color: # FFF;
Color de fondo: #000;
Color: # FFF;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-acciones. Régimen. Aplus-carrusel-índice {
Pantalla: bloque en línea;
Margen-izquierdo: 6px;
Ancho: 16px;
Línea-altura: 26px;
Color: #000;
Text-align: Centro;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-carrusel-acciones. Régimen. Aplus-carrusel-índice {
Margen-izquierdo: 0px;
Margen-derecho: 6px;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen.aplus-active. Aplus-carrusel-índice {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Aplus-headline-top.regimen {
Posición: absoluta;
Superior: 0;
Izquierda: 0;
Anchura: 100%;
Color de fondo: #000;
Opacidad: 0,5;
Text-align: Centro;
}
. 1.-2. 1.-1.-1. Aplus-headline-top.regimen. Aplus-headline {
Color: # FFF;
Línea-altura: 2em;
}. El año que viene. Aplus-paginación-puntos {
Margen: 0;
}
... Aplus-mantle.aplus-module. Aplus-paginación-punto {
Pantalla: bloque en línea;
Estilo de lista: ninguno;
}
... Aplus-mantle.aplus-module. Aplus-carrusel-nav {
Text-align: Centro;
}
... Aplus-mantle.aplus-module. Carrusel-deslizador-Círculo {
Pantalla: bloque en línea;
Cursor: puntero;
Altura: 15px;
Ancho: 15px;
Borde: 1px sólido #000;
Borde-radio: 20px;
Color de fondo: # FFF;
Margen-izquierdo: 5px;
}
... Aplus-mantle.aplus-module. Carousel-slider-circle.aplus-carousel-active {
Color de fondo: # FFA500;
}/*
* Usado cuando dispositivo = Escritorio
* Configurado en: configuración/brasil-config/global/
*/
/* Debido a que el carrusel se implementa como una lista única,
Cualquier lista en el texto de la tarjeta tendrá un estilo de lista secundario (letras).
Esto dará una apariencia incorrecta a los espectadores,
Así que configuramos todas las listas al estilo de lista principal (números). */
... Aplus-brand-story-card ol li {
Estilo de lista: decimal;
}
/* Contenedores de nivel superior */
... Módulo APLUS. {Apm-brand-story-hero}
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 1464px;
Altura: 625px;
Color de fondo: # FFF;
}
... Módulo APLUS. Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 362px;
Altura: 453px;
Color de fondo: # FFF;
}
... Apm-brand-story-heroe,
... Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: relativa;
Anchura: 100%;
Altura: 100%;
Flotador: ninguno;
}
. Aplus-module. br/b/s. Apm-brand-story-card {
/* Solo 12px para tener en cuenta el borde de la celda de la imagen */
Acolchado: 12px;
}
/* Imagen de fondo completa (Héroe Tarjeta 1 y 2) */
... Módulo APLUS. Apm-brand-story-background-image {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Desbordamiento: oculto;
Posición: absoluta;
Anchura: 100%;
Altura: 100%;
}
/* Tarjeta 1 imágenes pequeñas */
... Módulo APLUS. Apm-brand-story-image-row {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Altura: 185px;
Acolchado: 0px;
Margen: automático;
Pantalla: flexible;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell {
/* Use Content-Box para garantizar que el tamaño de la imagen coincida con el esquema del editor */
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado: 0px;
Margen: 0px;
Ancho: 166px;
Borde: 1px sólido # FFF;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell. Apm-brand-story-image-link {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell. Apm-brand-story-image-link. Apm-brand-story-image-img {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
Ajuste al objeto: cubierta;
}
/* Imagen del logotipo de Card 3 */
... Módulo APLUS. Apm-brand-story-logo-image {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Altura: 145px;
Margen: 0px 4px;
Acolchado: 20px;
Acolchado-inferior: 0px;
}
/* Superposiciones de texto */
... Módulo APLUS. Apm-brand-story-text-bottom {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: absoluta;
Inferior: 13px;
Izquierda: 13px;
}
... Módulo APLUS. Apm-brand-story-hero. Apm-brand-story-text-bottom {
Color de fondo: RGBA (0,0,0,0.6);
Color: # FFF;
RELLENO: 13px 65px 13px 13px; /* cuenta para la superposición de la primera carta */
Ancho: 437px;
}
. Aplus-module. Brand-story-Card-2-Media-asset. Apm-brand-story-text-bottom {
Color de fondo: RGBA (255.255.255, 0,6);
Color: #000;
Acolchado: 13px;
Ancho: 336px;
}
. Aplus-module. br/b/s. Apm-brand-story-text {
Margen-superior: 8px;
}
. Aplus-module. br/b/s. Apm-brand-story-text.apm-brand-story-text-single {
Margen-superior: 20px;
}
. Aplus-module. br/b/s. Apm-brand-story-text H3 {
Espacio en blanco: Nowrap;
Desbordamiento: oculto;
Desbordamiento de texto: puntos suspensivos;
}
... Módulo APLUS. Apm-brand-story-slogan-text {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Margen: 0px 4px;
Acolchado: 20px;
}
... Módulo APLUS. ¿Apm-brand-story-faq?
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado-parte superior: 10px;
}
... Módulo APLUS. Apm-brand-story-faq-block {
Margen: 0px 10px;
Acolchado: 10px;
}. El año que viene. Apm-brand-story-carrusel-contenedor {
Posición: relativa;
}
.. APM-Marca-Historia-carrusel-héroe-contenedor,
.. Apm-brand-story-carrusel-Hero-container DIV {
Posición: absoluta;
Anchura: 100%;
}/*
Asegurando que el carrusel ocupa solo el espacio que necesita.
Los tamaños deben ajustarse nuevamente en los elementos absolutamente posicionados para que puedan ocupar espacio.
*/
.. Apm-marca-historia-carrusel-contenedor,
.. Apm-brand-story-carrusel-héroe-contenedor {
Altura: 625px;
Ancho: Calc (100% + 15px);
Ancho máximo: 1464px;
Margen-izquierdo: automático;
Margen-derecho: auto;
}
/*
Esto centra el carrusel verticalmente en la parte superior del contenedor de imágenes de héroe y después del área del logotipo (125px).
Margen-top = (heroHeight-cardHeight-logoAreaHeight) / 2 + logoAreaHeight
*/
.. Apm-marca-historia-carrusel. A-carrusel-fila-Interior {
Margen-superior: 149PX;
}
/*
Las tarjetas deben tener un ancho establecido, de lo contrario, el valor predeterminado es 50px más o menos.
Todas las tarjetas deben tener el mismo ancho. El carrusel se redimensionará para que todas las tarjetas tomen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.. Apm-marca-historia-carrusel. Tarjeta de carrusel
Ancho: 362px;
Margen izquierdo: 30px. Importante;
}
/* Estilizar los botones de navegación para que sean más altos, estén al ras de los lados y tengan un fondo blanco limpio */
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right {
Acolchado: 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Botón-imagen {
Borde: ninguno;
Margen: 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón interior,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Fondo: # FFF;
Acolchado: 20px 6px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón-Interior {
Borde-radio: 0px 4px 4px 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Borde-radio: 4px 0px 0px 4px;
}
Posición: relativa;
}
. 1.-2. 1.-1.-1. Premium-intro-envoltura {
Posición: absoluta;
Anchura: 50%;
Altura: 100%;
Superior: 0;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.right {
Izquierda: 50%;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.right {
Izquierda: auto;
Derecha: 50%;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.secondary-color {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Prémium-intro-Fondo {
Acolchado: 20px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Acolchado-inferior: 10px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Acolchado-inferior: 20px;
}
. 1. 2. 2. 2. 2. 2. 2. 1. 2.
Línea-altura: 1.5em;
}
. 1.-2. 1.-1.-1. Premium-intro-background.white-background {
Fondo: RGBA (255.255.255, 0,5);
}
. 1.-2. 1.-1.-1. Premium-intro-background.black-background {
Fondo: RGBA (0,0,0,0.5);
}
. 1.-2. 1.-1.-1. Premium-intro-background.black-background,
. 1.-2. 1.-1.-1. H1 DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. H5 DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. ¡Ol!, ¿por qué?, ¿por qué?
. 1.-2. 1.-1.-1. Ul DE LA premium-intro-background.black-background,
. 1.-2. 1.-1.-1. Ol. DE LA. A-list-artículo,
. 1.-2. 1.-1.-1. Ul. De. A-list-item {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Premium-intro-Content-container {
Mostrar: Tabla;
Altura: 100%;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.left. Premium-intro-Content-container {
Acolchado-izquierda: 40px;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.left. Premium-intro-Content-container {
Acolchado-izquierda: 0px;
Acolchado-derecha: 40px;
}
. 1.-2. 1.-1.-1. Premium-intro-wrapper.right. Premium-intro-Content-container {
Acolchado-derecha: 40px;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Premium-intro-wrapper.right. Premium-intro-Content-container {
Acolchado-derecha: 0px;
Acolchado-izquierda: 40px;
}
. 1.-2. 1.-1.-1. Premium-intro-Content-columna {
Pantalla: Tabla-celda;
Alineación vertical: medio;
}/**
* Módulos Premium de estilos globales
*/
Aplus-v2. De sktop {.
Ancho máximo: 1464px;
Ancho mínimo: 800px;
Margen-izquierdo: automático;
Margen-derecho: auto;
Word-WRAP: break-Word;
Overflow-wrap: break-Word;
Word-Break: break-Word;
}
/* Deshacer esto para las especificaciones técnicas porque rompe el diseño de la tabla */
. Aplus-v2. desktop. Prémium-APlus. Aplus-tech-spec-table {Word-Break: inicial;}
.. Premium-aplus,
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Premium-aplus.
{Font-family: Arial, sans-serif; }
.. Premium-aplus,
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Prémium-aplus.,...
.. Premium-aplus.
{Font-family: heredar;}
/* Tipo */
.. Premium-aplus. 500 {font-size: 32px; Line-height: 1.2em; font-weight:;}
.. Premium-aplus. 500 {font-size: 26px; Line-height: 1.25em; font-weight:;}
.. Premium-aplus. 1/2 {font-size: 18px; Line-height: 1.25em; font-weight: 500; }
.. Premium-aplus. 1/2/2 {font-size: 20px; Line-height: 1.3em; font-weight: 300; }
.. Premium-aplus. 1/2 { font-size: 16px; Line-height: 1.4em; font-weight: 300; }
.. Premium-aplus. 300 {font-size: 14px; Line-height: 1.4em; font-weight:;}
.. Premium-aplus. 1/2 {font-size: 16px; Line-height: 1.4em; font-weight: 600; }
.. Premium-aplus. 600 {font-size: 14px; Line-height: 1.4em; font-weight:;}
/* Espaciado */
. 1. 2. 1. 2. 1.-{Relleno: 40px; }
. 1. 2. 1. 2. 1. 2.-1. 2. 1.-1. 2. 1.-1. 2. 2. 1.
. 1. 2. 1. 2. 2.-1. 1.-1. 2. 1.-2. 1.
. 1. 2. 1. 2. 1.-1. 1.-1. 2. 1.-1. 2. 1.
/* Mostrar */
.. Prémium-APlus. Aplus-display-table {Display: table; }
.. Prémium-APlus. Aplus-display-table-cell {Display: Table-cell; }
.. Prémium-APlus. Aplus-display-inline-block {Display: inline-block; }
/* Tabla de visualización Aplus con ancho mínimo de 1000px y llena el espacio restante dentro del Padre */
. Aplus-v2. desktop. Prémium-APlus. Aplus-display-table-ancho {min-ancho: 1000px; ancho: 100%}
/**
* El relleno y el margen para el elemento deben ser 10, 20, 40 o 80 PX. Teniendo EN CUENTA mini 10, pequeño 20, mediano 40, grande 80.
* // **
* Premium-Módulo 11: Preguntas Frecuentes
*/
. 1. 2. 2. 2. 1. 2. 1. 2. 1.
Fondo: # FFF;
Posición: relativa;
}
. 1. 2. 2. 2. 1. 2. 1. 2. 1.
Fondo: #000;
}
. 1.-2. 1.-1.-1. Aplus-pregunta,
. 1.-2. 1.-1.-1. Aplus-respuesta {
Pantalla: bloque;
Anchura: 100%;
Margen: 0;
}
. 1.-2. 1.-1.-1. Aplus-pregunta {
Posición: relativa;
Línea-altura: 25px;
Acolchado-inferior: 10px;
}
. 1.-2. 1.-1.-1. Aplus-respuesta {
Opacidad: 0;
Altura: 0;
-Webkit-transform: translateY(-100%);
-Transformación Moz: translateY(-100%);
-Transformación MS: traducción (-100%);
-Transformación: traducción (-100%);
Transformar: traducir (-100%);
}
. 1.-2. 1.-1.-1. Aplus-activo. Aplus-respuesta {
Opacidad: 1;
Altura: automático;
Altura mínima: 20px;
-Webkit-transform: translateY(0);
-Transformación Moz: traducción (0);
-Transformación MS: traducción (0);
-O-transformada: translateY(0);
Transformar: traducir (0);
-Webkit-transición: opacidad 0,1 s lineal 0,1 s;
-Moz-transición: opacidad 0,1 s lineal 0,1 s;
-Transición MS: opacidad 0,1 s lineal 0,1 s;
-O-transición: opacidad 0,1 s lineal 0,1 s;
Transición: opacidad 0,1 s lineal 0,1 s;
}
. 1.-2. 1.-1.-1. FAQ-Bloque {
Posición: relativa;
Acolchado-izquierda: 100px;
Acolchado-parte superior: 10px;
Acolchado-inferior: 15px;
Acolchado-derecha: 80px;
Cursor: puntero;
Fondo: # FFF;
Borde: 2px sólido # E6E6E6;
Borde-radio: 3px;
Margen-inferior: 10px;
-Webkit-transición: Fondo 0,1 s lineal;
-Moz-transición: Fondo 0,1 s lineal;
-Transición MS: Fondo 0,1 s lineal;
-O-transición: Fondo 0,1 s lineal;
Transición: Fondo 0,1 s lineal;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-Bloque {
Acolchado-izquierda: 80px;
Acolchado-derecha: 100px;
}
. 1.-2. 1.-1.-1. Faq-block.aplus-active {
Acolchado-inferior: 35px;
}
. 1.-2. 1.-1.-1. FAQ-Bloque {
Borde: ninguno;
}
. 1.-2. 1.-1.-1. FAQ-Bloque: después,
. 1.-2. 1.-1.-1. Faq-block: antes {
Ancho: 80px;
Línea-altura: 40px;
Tamaño de fuente: 25px;
Text-align: Centro;
Borde-radio: 3px;
Pantalla: bloque en línea;
Font-Peso: 500;
Superior: 10px;
Izquierda: 10px;
}
. 1.-2. 1.-1.-1. FAQ-Block: después de {
Contenido: "Q";
Fondo: #505050;
Color: # FFF;
Posición: absoluta;
-Webkit-transición: Fondo 0,1 s lineal;
-Moz-transición: Fondo 0,1 s lineal;
-Transición MS: Fondo 0,1 s lineal;
-O-transición: Fondo 0,1 s lineal;
Transición: Fondo 0,1 s lineal;
}
. 1.-2. 1.-1.-1. Faq-block: antes {
Contenido: "A";
Fondo: # F5A623;
Color: # FFF;
Posición: absoluta;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-Bloque: después,
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Faq-block: antes {
Derecha: 10px;
}
. 1.-2. 1.-1.-1. : Después {
Fondo: #404040;
}
. 1.-2. 1.-1.-1. : Antes {
Acolchado-superior: 40px;
-Webkit-transición: relleno-top 0,1 s lineal;
-Moz-transición: acolchado-top 0,1 s lineal;
-Transición MS: relleno-top 0,1 s lineal;
-O-transición: acolchado-top 0,1 s lineal;
Transición: acolchado-top 0,1 s lineal;
}
. 1.-2. 1.-1.-1. FAQ-flecha {
Posición: absoluta;
Superior: 25px;
Derecha: 40px;
Borde: 10px sólido transparente;
Borde-Top-color: #505050;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". FAQ-flecha {
Derecha: auto;
Izquierda: 40px;
}
. 1.-2. 1.-1.-1. Aplus-activo. FAQ-flecha {
Superior: 15px;
Border-Top-color: transparente;
Borde-fondo-color: # F5A623;
}/**
* Premium-Módulo 14: carrusel
*/
. 1.-2. 1.-1.-1. Aplus-carrusel-contenedor {
Posición: relativa;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-elemento {
Posición: relativa;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-paginación-envoltorio {
Posición: absoluta;
Superior: 92%;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Texto-panel-contenedor {
Alineación vertical: medio;
Text-align: izquierda;
Anchura: 50%;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Texto-panel-contenedor {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Media-placeholder {
Relleno inferior: 75%; /* Relación de aspecto 4:3 para vídeo e imagen */
}
. 1.-2. 1.-1.-1. Contenedor de medios {
Posición: absoluta;
Superior: 0;
Anchura: 50%;
Altura: 100%;
Acolchado-Fondo: 5%;
}
. 1.-2. 1.-1.-1. Título {
Acolchado-inferior: 20px;
}
. 1.-2. 1.-1.-1. Carrusel-izquierdo {
Margen-superior: 17%;
}
. 1.-2. 1.-1.-1. A-carrusel-derecho {
Margen-superior: 17%;
}
. 1.-2. 1.-1.-1. A-carrusel-Col {
Altura: 10%;
}/**
* Premium-Módulo 12: carrusel de navegación
*/
. 1.-2. 1.-1.-1. Aplus-carrusel-Tarjeta {
Posición: relativa;
Anchura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-contenedor {
Posición: relativa;
}
. 1.-2. 1.-1.-1. Aplus-image-carrusel-contenedor {
/* Coincide con la relación de aspecto de la imagen de escritorio cargada a través del editor (1464px x 600px) */
Acolchado-TOP: Calc (600 / 1464*100%); /* ~ 40.983% */
Altura: 0;
}
. 1.-2. 1.-1.-1. Aplus-image-carrusel-container DIV {
Posición: absoluta;
Anchura: 100%;
Altura: 100%;
Superior: 0;
Izquierda: 0;
}
/* Anular estilos AUI. Intenta mal medir las alturas de los toboganes antes de esperar hasta que se carguen las imágenes. */
. 1.-2. 1.-1.-1. A-carrusel-viewport {
¡Altura: 100%! Importante;
}
. 1.-2. 1.-1.-1. Aplus-card-image IMG {
Anchura: 100%;
Altura: automático;
}
. 1.-2. 1.-1.-1. Aplus-card-detalles-envoltorio {
Posición: absoluta;
Superior: 0;
Anchura: 50%;
Altura: 100%;
}
. 1.-2. 1.-1.-1. Aplus-card-detail {
Mostrar: Tabla;
Anchura: 100%;
Altura: 100%
}
. 1.-2. 1.-1.-1. Tarjeta-Descripción {
Text-align: izquierda;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Tarjeta-Descripción {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Aplus-table-cell {
Pantalla: Tabla-celda;
Alineación vertical: medio;
}
. 1.-2. 1.-1.-1. Aplus-text-background {
Acolchado: 20px;
}
. 1.-2. 1.-1.-1. Aplus-text-background-color {
Fondo: RGBA (0, 0, 0, 0,5);
}
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color H1,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color H5,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color ol,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color UL,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color ol. A-list-artículo,
. 1.-2. 1.-1.-1. Aplus-texto-fondo-color UL. A-list-item {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Descripción {
Acolchado-parte superior: 20px;
}
/* NAV */
. 1.-2. 1.-1.-1. Aplus-carrusel-Acciones {
Posición: absoluta;
Superior: 20px;
Anchura: 100%;
Text-align: Centro;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn {
Pantalla: bloque en línea;
Margen: 7px 10px;
Cursor: puntero;
Borde-radio: 30px;
Borde: 2px sólido #000;
Línea-altura: 2.5em;
Ancho mínimo: 200px;
Color de fondo: # FFF;
Espacio en blanco: Nowrap;
Color: #000;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-índice {
Pantalla: Ninguna;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.aplus-active {
Borde-color: # FFF;
Color de fondo: #000;
Color: # FFF;
}
/*
* Plantilla de régimen específica css
*/
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen {
Text-align: izquierda;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-goto-btn.regimen {
Text-align: derecha;
}
. 1.-2. 1.-1.-1. Aplus-carousel-actions.regimen {
Text-align: derecha;
Superior: 50%;
Ancho: 250px;
Derecha: 75px;
-Webkit-transform: translateY(-50%);
-Transformación Moz: translateY(-50%);
-Transformación: traducción (-50%);
Transformar: traducir (-50%);
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-carousel-actions.regimen {
Text-align: izquierda;
Superior: 50%;
Izquierda: 75px;
Derecha: auto;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen {
Pantalla: bloque en línea;
Margen: 10px 10px;
Cursor: puntero;
Borde-radio: 30px;
Borde: 2px sólido #000;
Línea-altura: 2.5em;
Ancho: 220px;
Color de fondo: # FFF;
Espacio en blanco: Nowrap;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen.aplus-active {
Borde-color: # FFF;
Color de fondo: #000;
Color: # FFF;
}
. 1.-2. 1.-1.-1. Aplus-carrusel-acciones. Régimen. Aplus-carrusel-índice {
Pantalla: bloque en línea;
Margen-izquierdo: 6px;
Ancho: 16px;
Línea-altura: 26px;
Color: #000;
Text-align: Centro;
}
HTML [dir = "RTL"] . 1/2/2/1/2/2 ". Aplus-carrusel-acciones. Régimen. Aplus-carrusel-índice {
Margen-izquierdo: 0px;
Margen-derecho: 6px;
}
. 1.-2. 1.-1.-1. Aplus-goto-btn.regimen.aplus-active. Aplus-carrusel-índice {
Color: # FFF;
}
. 1.-2. 1.-1.-1. Aplus-headline-top.regimen {
Posición: absoluta;
Superior: 0;
Izquierda: 0;
Anchura: 100%;
Color de fondo: #000;
Opacidad: 0,5;
Text-align: Centro;
}
. 1.-2. 1.-1.-1. Aplus-headline-top.regimen. Aplus-headline {
Color: # FFF;
Línea-altura: 2em;
}. El año que viene. Aplus-paginación-puntos {
Margen: 0;
}
... Aplus-mantle.aplus-module. Aplus-paginación-punto {
Pantalla: bloque en línea;
Estilo de lista: ninguno;
}
... Aplus-mantle.aplus-module. Aplus-carrusel-nav {
Text-align: Centro;
}
... Aplus-mantle.aplus-module. Carrusel-deslizador-Círculo {
Pantalla: bloque en línea;
Cursor: puntero;
Altura: 15px;
Ancho: 15px;
Borde: 1px sólido #000;
Borde-radio: 20px;
Color de fondo: # FFF;
Margen-izquierdo: 5px;
}
... Aplus-mantle.aplus-module. Carousel-slider-circle.aplus-carousel-active {
Color de fondo: # FFA500;
}/*
* Usado cuando dispositivo = Escritorio
* Configurado en: configuración/brasil-config/global/
*/
/* Debido a que el carrusel se implementa como una lista única,
Cualquier lista en el texto de la tarjeta tendrá un estilo de lista secundario (letras).
Esto dará una apariencia incorrecta a los espectadores,
Así que configuramos todas las listas al estilo de lista principal (números). */
... Aplus-brand-story-card ol li {
Estilo de lista: decimal;
}
/* Contenedores de nivel superior */
... Módulo APLUS. {Apm-brand-story-hero}
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 1464px;
Altura: 625px;
Color de fondo: # FFF;
}
... Módulo APLUS. Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 362px;
Altura: 453px;
Color de fondo: # FFF;
}
... Apm-brand-story-heroe,
... Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: relativa;
Anchura: 100%;
Altura: 100%;
Flotador: ninguno;
}
. Aplus-module. br/b/s. Apm-brand-story-card {
/* Solo 12px para tener en cuenta el borde de la celda de la imagen */
Acolchado: 12px;
}
/* Imagen de fondo completa (Héroe Tarjeta 1 y 2) */
... Módulo APLUS. Apm-brand-story-background-image {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Desbordamiento: oculto;
Posición: absoluta;
Anchura: 100%;
Altura: 100%;
}
/* Tarjeta 1 imágenes pequeñas */
... Módulo APLUS. Apm-brand-story-image-row {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Altura: 185px;
Acolchado: 0px;
Margen: automático;
Pantalla: flexible;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell {
/* Use Content-Box para garantizar que el tamaño de la imagen coincida con el esquema del editor */
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado: 0px;
Margen: 0px;
Ancho: 166px;
Borde: 1px sólido # FFF;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell. Apm-brand-story-image-link {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
}
... Módulo APLUS. Apm-brand-story-image-row. Apm-brand-story-image-cell. Apm-brand-story-image-link. Apm-brand-story-image-img {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
Ajuste al objeto: cubierta;
}
/* Imagen del logotipo de Card 3 */
... Módulo APLUS. Apm-brand-story-logo-image {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Altura: 145px;
Margen: 0px 4px;
Acolchado: 20px;
Acolchado-inferior: 0px;
}
/* Superposiciones de texto */
... Módulo APLUS. Apm-brand-story-text-bottom {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: absoluta;
Inferior: 13px;
Izquierda: 13px;
}
... Módulo APLUS. Apm-brand-story-hero. Apm-brand-story-text-bottom {
Color de fondo: RGBA (0,0,0,0.6);
Color: # FFF;
RELLENO: 13px 65px 13px 13px; /* cuenta para la superposición de la primera carta */
Ancho: 437px;
}
. Aplus-module. Brand-story-Card-2-Media-asset. Apm-brand-story-text-bottom {
Color de fondo: RGBA (255.255.255, 0,6);
Color: #000;
Acolchado: 13px;
Ancho: 336px;
}
. Aplus-module. br/b/s. Apm-brand-story-text {
Margen-superior: 8px;
}
. Aplus-module. br/b/s. Apm-brand-story-text.apm-brand-story-text-single {
Margen-superior: 20px;
}
. Aplus-module. br/b/s. Apm-brand-story-text H3 {
Espacio en blanco: Nowrap;
Desbordamiento: oculto;
Desbordamiento de texto: puntos suspensivos;
}
... Módulo APLUS. Apm-brand-story-slogan-text {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Margen: 0px 4px;
Acolchado: 20px;
}
... Módulo APLUS. ¿Apm-brand-story-faq?
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado-parte superior: 10px;
}
... Módulo APLUS. Apm-brand-story-faq-block {
Margen: 0px 10px;
Acolchado: 10px;
}. El año que viene. Apm-brand-story-carrusel-contenedor {
Posición: relativa;
}
.. APM-Marca-Historia-carrusel-héroe-contenedor,
.. Apm-brand-story-carrusel-Hero-container DIV {
Posición: absoluta;
Anchura: 100%;
}/*
Asegurando que el carrusel ocupa solo el espacio que necesita.
Los tamaños deben ajustarse nuevamente en los elementos absolutamente posicionados para que puedan ocupar espacio.
*/
.. Apm-marca-historia-carrusel-contenedor,
.. Apm-brand-story-carrusel-héroe-contenedor {
Altura: 625px;
Ancho: Calc (100% + 15px);
Ancho máximo: 1464px;
Margen-izquierdo: automático;
Margen-derecho: auto;
}
/*
Esto centra el carrusel verticalmente en la parte superior del contenedor de imágenes de héroe y después del área del logotipo (125px).
Margen-top = (heroHeight-cardHeight-logoAreaHeight) / 2 + logoAreaHeight
*/
.. Apm-marca-historia-carrusel. A-carrusel-fila-Interior {
Margen-superior: 149PX;
}
/*
Las tarjetas deben tener un ancho establecido, de lo contrario, el valor predeterminado es 50px más o menos.
Todas las tarjetas deben tener el mismo ancho. El carrusel se redimensionará para que todas las tarjetas tomen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.. Apm-marca-historia-carrusel. Tarjeta de carrusel
Ancho: 362px;
Margen izquierdo: 30px. Importante;
}
/* Estilizar los botones de navegación para que sean más altos, estén al ras de los lados y tengan un fondo blanco limpio */
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right {
Acolchado: 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Botón-imagen {
Borde: ninguno;
Margen: 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón interior,
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Fondo: # FFF;
Acolchado: 20px 6px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón-Interior {
Borde-radio: 0px 4px 4px 0px;
}
.. Apm-marca-historia-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Borde-radio: 4px 0px 0px 4px;
}